萌娘百科的黑幕效果历史悠久、效果拔群,大家都希望能在自己的文章中使用它吧?这篇文章就带领大家学会在自己的文章中加入黑幕效果!
本文所有代码均来自萌娘百科。
萌娘百科打钱!
首先,下面这是黑幕效果的CSS文件代码,这是存在网站服务器外观文件里面的,也就是说黑幕的代码是全网站生效的。但是大家并不需要这个代码(
.heimu, .heimu a, a .heimu, .heimu a.new {
background-color: #252525;
color: #252525;
text-shadow: none;
}
.heimu:hover, .heimu:active,
.heimu:hover .heimu, .heimu:active .heimu {
color: white !important;
}
.heimu:hover a, a:hover .heimu,
.heimu:active a, a:active .heimu {
color: lightblue !important;
}
.heimu:hover .new, .heimu .new:hover, .new:hover .heimu,
.heimu:active .new, .heimu .new:active, .new:active .heimu {
color: #BA0000 !important;
}大家日常使用时只需要按以下步骤操作即可!:
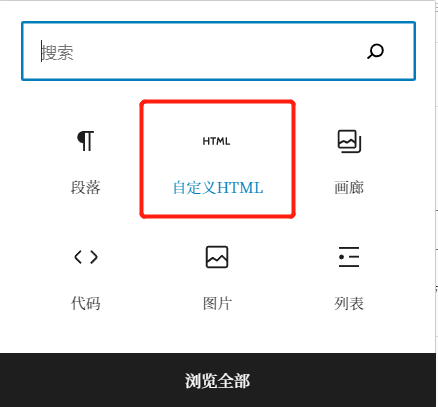
1、选择新建区块“自定义html”

2、将下面这行代码粘贴进输入框中,并更改相关具体内容(标红的部分)
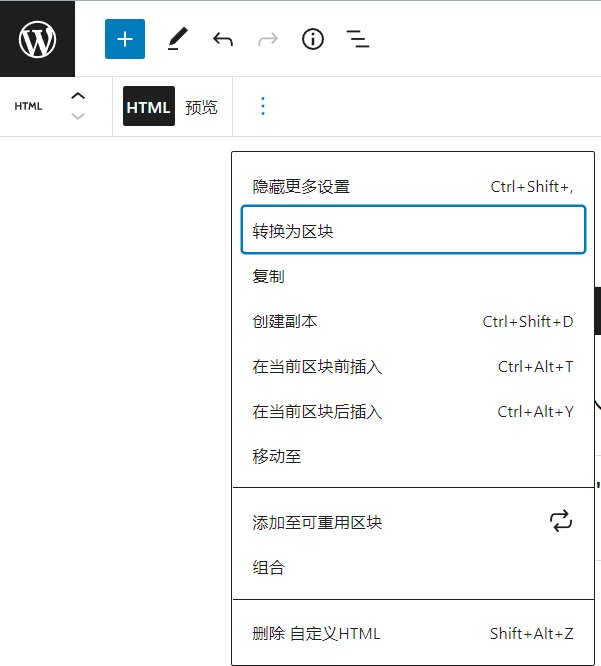
<span class="heimu" title="你知道的太多了(可自由更改)">你想输入的内容(可自由更改)</span>3、点击左上角“选项”=>"转化为区块"或“可视化编辑”=>即可完成

4、黑幕完成后就可以进行字号、位置的更改了(你也可以先调整好再搞黑幕)
注意,该黑幕在编辑过程中不会起效,一定要在文章发布后才有作用哦!
下面是示范案例:
<span class="heimu" title="但是他拒绝3片创可贴">本站站长喜欢女装</span>本站站长喜欢女装
试着把鼠标悬停在黑幕上,就可以看到显示你预设的文字提示了(文字提示在编辑时已经是可用的了)
当然,本文只是非常浅显的小教程,还是希望大家能够更深层次的去学习markdown、CSS相关内容,来让自己的文章更加出彩指变得越来越花里胡哨。








Comments 3 条评论
:se: :se: :se: 家禧 :se: :se: :se:
@ATRI
(╬゚д゚)▄︻┻┳═一・*・:≡( ε:)另外补充一下,黑幕效果评论区也可以用。但是由于评论区本身仅支持markdown格式,所以用到html格式的黑幕效果无法打出,只能靠管理员(不知道普通用户能不能改)切后台修改评论再用html加上去。
_(:3」∠)_